滚动化在网页中是经常看到的,如今的我们早已经不觉得有多少新鲜了。而如果当我们向下滚动网页的时候,新的动画元素如瀑布流般逐渐展开,这种样式设计是不是不失为有趣呢?尽管不是所有的网页都适合设计这种瀑布流的样式,但是它确实为整个网页增添光彩了。
交替呈现

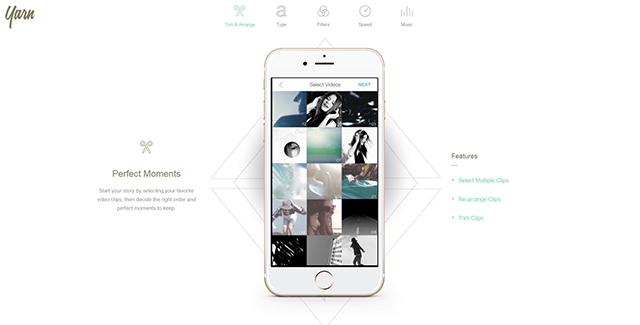
有些比较复杂的动画效果,当它们呈现给用户看的时候,所用的是交替展现的瀑布流形式。如我们向下滚动页面时,文本伴随着图片交替呈现,这种风格是比较个性化的,也是比较能吸引用户眼球的。
侧面处理

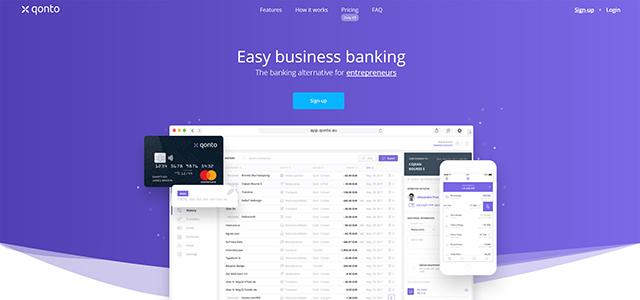
这是一种非常有趣的瀑布流,在整个网站上使用的是相同类型的动画效果,而滚动时从侧面对单个项目进行动画处理。这种方式的好处是比较柔和,也比较的舒服和自然。
图标滑动

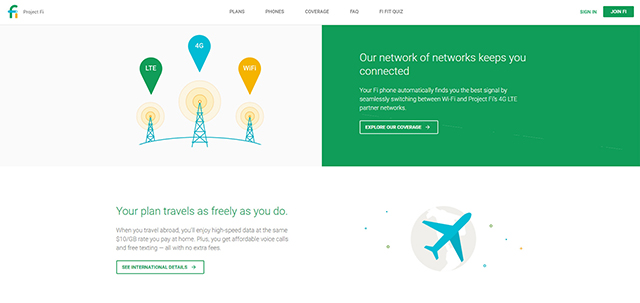
网页中有一些图标是比较活泼的,而当图标应用到瀑布流中,每次滚动的时候,我们会发现每个区域的小图标都会跟随弹出,而滑动到页面的视图中,这就是比较微妙的效果了。这种图标滑动的效果,无疑为整个网页的设计都增加了活力和动感。
这几年网页越来越比较倾向于全屏滚动化的布局设计了 ,而如果页面滚动的时候再结合瀑布流样式,那么效果肯定会更震撼,而且更具有人性化,更好的提升用户体验。




 返回列表
返回列表


























